For the past month or so I have been using LESS in combination with CodeKit to author my CSS.
LESS adds a lot features that CSS lacks. It also allows structuring CSS in ways that aren’t practical for a production website or application and I think it’s going to play a large role in the future of web design. CodeKit makes working with LESS a breeze. CodeKit is also compatible with Sass, Stylus, CoffeeScript and Haml (if you’re into that level of abstraction).
LESS and CodeKit for mobile-first, responsive web design
There are two main approaches to building mobile-first, responsive websites. One method is to use multiple linked stylesheets with media queries called directly in the markup. Another is to use a single stylesheet with multiple media queries within it. (Of course with both of these approaches you will need to use a polyfill for old versions of IE or provide a link to a separate IE stylesheet). I prefer the using a single stylesheet because I want to keep HTTP requests to a minimum so our websites are as fast as possible. The drawback to using such an approach is that you may end up having a rather large CSS file which can make editing and debugging more difficult than it needs to be.
Having your cake and eating it too – Compiling multiple LESS files into one with CodeKit
Let’s start by creating a default mobile stylesheet. Since I primarily work with WordPress, I call this file style.less, and keep it in a folder called “less”. If you’re using WordPress, you need to compile it to style.css in the main template directory, otherwise you can place these files wherever you would like.
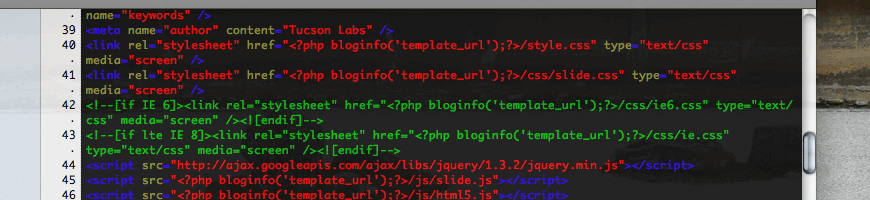
From within this file, we can import some helper LESS files (also kept in the less directory) near the top of the document. After my requisite WordPress stylesheet header, I have something similar to the following:
@import 'mixins.less'; // Mixins to use in our other LESS files
@import 'normalize.less'; // A reset stylesheet
Mixins are basically predefined styles that you can drop in anywhere in your LESS file. If you’re often using vendor prefixed declarations, they will save you loads of time. Dmitry Fadeyev was nice enough to share his set of mixins, but you can easily make your own. Andy Clarke has also recently released a set of mixins as part of his 320 and Up HTML5 Boilerplate extension which I highly recommend checking out.
The normalize file is basically a CSS reset and you can read more about Normalize.css here. Basically these are files I’m not going to change often and don’t want to be part of my main CSS files. It’s also important to note that if you’re coding a WordPress site, you will need to use LESS rather than CSS as the file extension even if you’re not using any LESS code. This is because CodeKit imports these files above your WordPress stylesheet header which will break your theme. It’s still in beta, so this may be fixed in the future.
After you have your helper LESS files imported, you can begin coding your mobile-first style after these @import calls. When your site is looking good on mobile and you’re ready to work your way up, simply import your media queries like so:
@import url("480.less");
@import url("600.less");
@import url("768.less");
@import url("992.less");
@import url("1382.less");
@import url("2x.less");
From within each LESS file, make your media query calls. In the 480.less file, you would want to put the following to target browsers with a minimum width of 480 pixels :
@media only screen and (min-width: 480px) {
body {
// Put your styles for the body element here
}
} /* end 480 */
Now every time you save a LESS file, CodeKit will compile it all into one CSS file. You now have the flexibility of authoring multiple CSS (LESS) files while serving just one CSS file to your server.