Special Collections holds a large number of rare and unique collections of books, manuscripts, writings, and ephemera. From Edward Abbey’s personal journals and original manuscripts to ephemera from Charles Bukowski consisting of poetry postcards, broadsides, flyers, and posters.
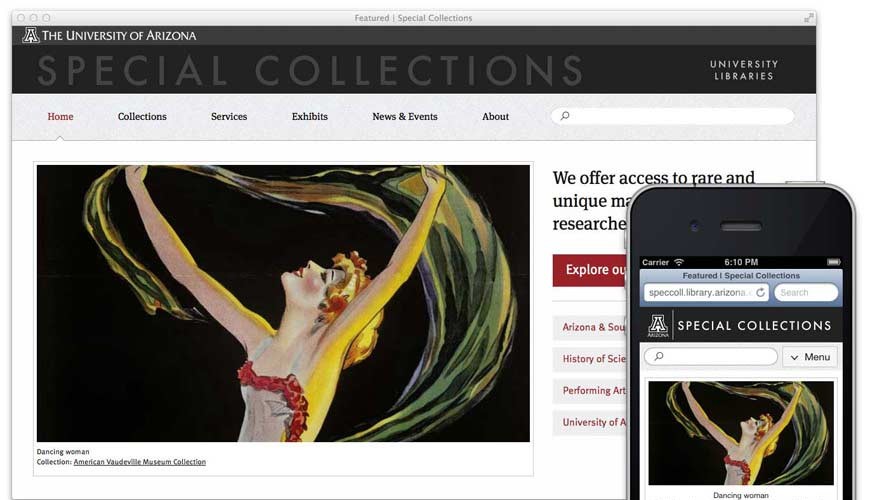
Josh Williams was tasked to redesigning the website for their Special Collections department. In addition to being responsible for creating mobile-first design deliverables, he created prototypes for usability testing to help direct the decision making of the design process. He also provided front-end web development services and built a Drupal 7 theme, and help implement the brand both within the Library and the U of A itself.
We worked closely with the Library’s internal web development team and the stakeholders from the Special Collections department throughout the entire process. The team started with a competitive analysis of other major public institutions housing standalone special collections websites. The Library’s content team did a detailed content inventory and mapped out out all URIs that would need to be redirected after launch, developed detailed user personas to represent the different types of people we were targeting, conducted an online card sort to help us better label page titles and navigation items, and created usability tests to make sure we were meeting our objectives.
Our first priority was to develop low fidelity HTML prototypes to test our assumptions about how we thought the content would be best presented. At the time we chose to use Yeoman to speed up the scaffolding, development, and deployment process. We ended up testing 3 different iterations of the design and then presented our findings to the Library’s stakeholders.

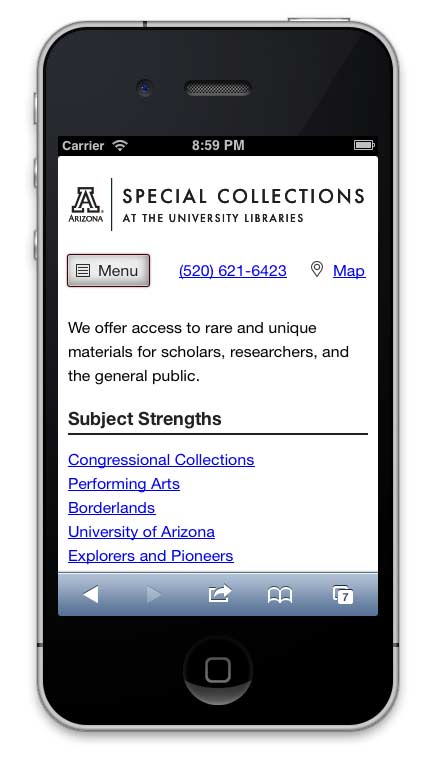
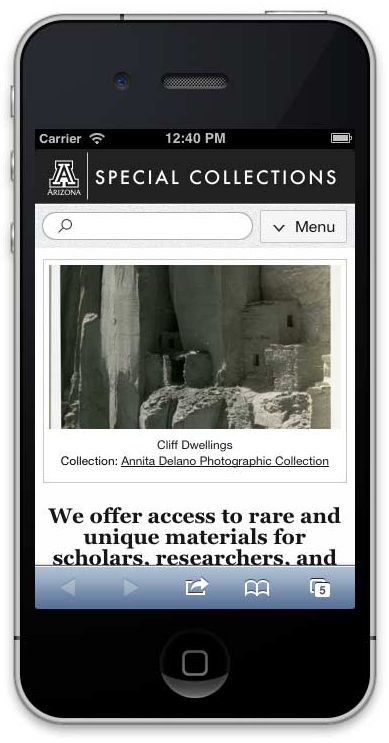
Using a test-driven design process really helped justify our decisions to stakeholders. We could tell what elements worked well and what areas needed more attention. We were also made aware of performance issues early on that lead us to change our designs for the menu which was originally an off-canvas fly out. Unfortunately there was just too much lag on older iPhones between when a user attempted to access the menu and when the menu actually displayed. The menu activated almost instantaneously on newer devices, but was unacceptably slow on anything older than an iPhone 4 which lead us to focus on a different approach for the menu design.
Overall the Special Collections website design was a success, but the most challenging part was getting all the details right for both mobile and desktop users.

Taking a content-first approach with this project and using a test-driven design process lead to less last minute problems that taking a more standard approach of simply reusing old content and doing tests after integration with the content management system where iteration becomes more time consuming. Much of the success was also due to the UA Library internal development team that handled most of the module development for the Drupal-side of things, and much of the content strategy work.