Ion Channel enables organizations to seamlessly risk-manage all aspects of the software supply-chain. They have a remote team of talented software engineers and security analysts, as well as capable, proven founders. They came to us with the goal of making their online presence more professional and to better communicate the value of their services and tools to the public sector.
Competitive Analysis
We began the process by researching competitors and creating a competitive analysis. Ion Channel’s software is run on it’s client’s machines (rather than as an external service or as a github webhook), which is a key differentiating factor between their service and the nearest direct competitors. This part of the process gave us insight into the market, clarified how different it’s product is in the space, and sparked ideas of how we might make Ion Channel stand out to it’s different audiences.
UI and UX
Once we had a broader understanding of the playing field of risk management in the field of software development and cyber security, we created a sitemap based off the organizations business objectives and target audience.
For this particular project, we decided to create all-mobile wireframes even though a large percentage of the target audience would be viewing the site from a desktop computer. This caused a few issues related to content hierarchy and navigation, but most were cleared up by simple annotations and feedback from Ion Channel’s stakeholders. Aside from the road bumps, it allowed us to solely focus on the content we wanted to present the user.
We ended up spending much more time than normal on this part of the process — and this ultimately led to a major reworking of the final marketing material.
Visual Design
The visual designs started out as concepts on paper and then moved into more detailed concepts built with Sketch and used internally to aid in creating HTML prototypes. We deployed these to the web for review and to elicit feedback from the project stakeholders at Ion Channel. We did three rounds of reviews and revisions.
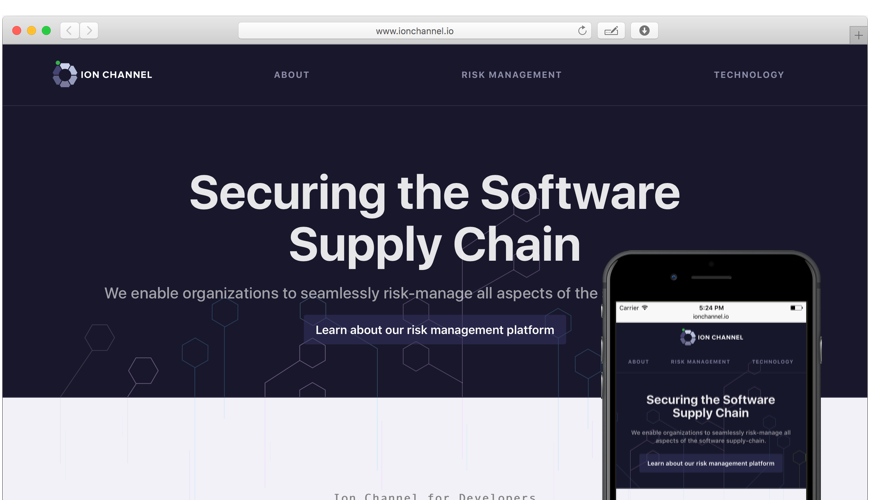
One interesting request that came out of the design process was to take the visuals which we had combined into a single SVG, and have them “line up” both on mobile and desktop. The request stemmed from the concept of continuity that is an integral part of Ion Channel’s brand and the services it offers. This small request turned out to be moderately challenging as all the artwork needed to be touched up, and the CSS adjusted at each incremental viewport breakpoint.
Development
By having the HTML prototypes at our disposal, we were able to leverage much of the SASS/CSS we created in the visual phase of the process. The final front-end assets came from a combination of Tachyons.css, custom SASS, system fonts, and SVG to create an incredibly fast-loading site under 500kb.
We wired everything together with a custom built WordPress theme, used Gulp.js to create our asset pipeline, and integrated the Advanced Custom Fields plugin. This allowed for Ion Channel’s non-technical team members to extend the functionality of the site down the road should they wish.
Finishing up
We got a call on Thursday the week before our scheduled go live date with a request to launch the site the next day and assist the their DevOps system admin in getting the assets built and deployed. With a bit of scheduling luck and hard work, we were able to successfully launch a few days ahead of schedule on that Friday at 9PM ET.